こんばんは!よっしー晩酌係長です!
今日は久々のブログ更新ですが、日記9日目を記載していきまーす!
前回の記事はこちら
↓↓↓
あわせて読みたい


無料テーマ『Cocoon』のインストールの記事作成
今回はWordPress無料テーマ『Cocoon』のインストール方法についての記事を作成してみました!▼▼▼ 僕が使っている『ConoHa WING(コノハウイング)』のサーバーではWordP…
自分のサイトを見ていて気付いたのですが
以前Twitterのタイムラインを埋め込みして見えるようにしていたのですが
気づいたら表示されていない( ゚Д゚)
サイズが違うのかな?と『HTML』でコードを書き換えたりして
サイズ調節をしたのですが改善されず、、、
ネットで検索をしてみたら他にも表示されていない方を発見。
そこに解決策があったので今回はそこを分かりやすく説明していきますね☆
まず簡単に説明すると
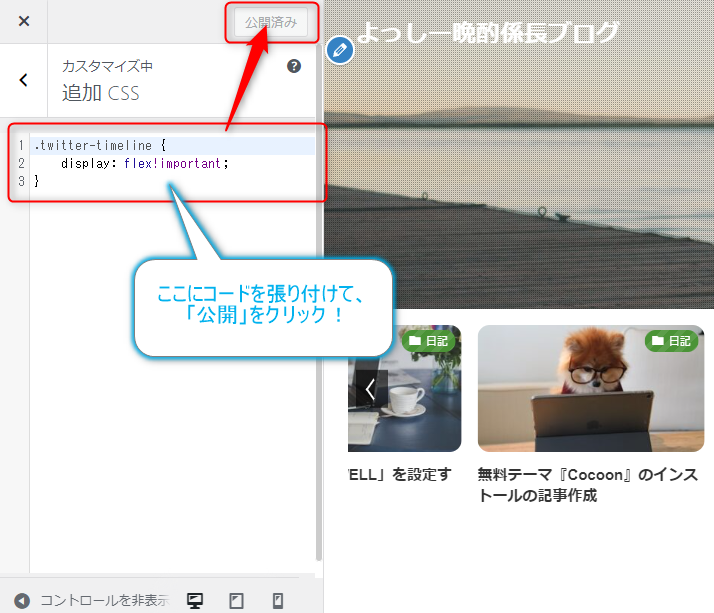
下記のコードをカスタマイザーの「追加CSS」に追記すると完了です!
.twitter-timeline {
display: flex!important;
}
カスタマイザーってどこやねん!!って僕はなったんですが
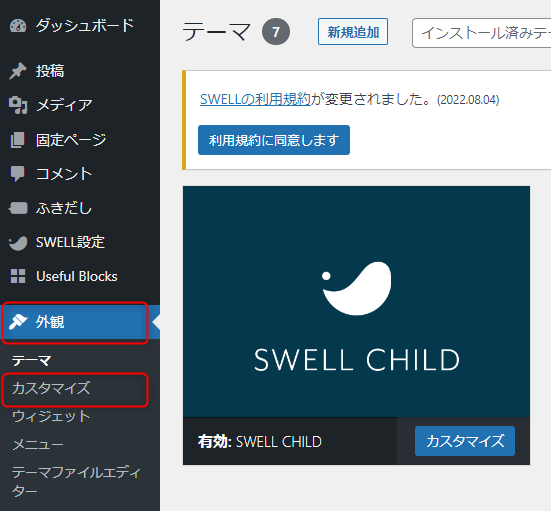
どうやら『外観』→『カスタマイズ』にある
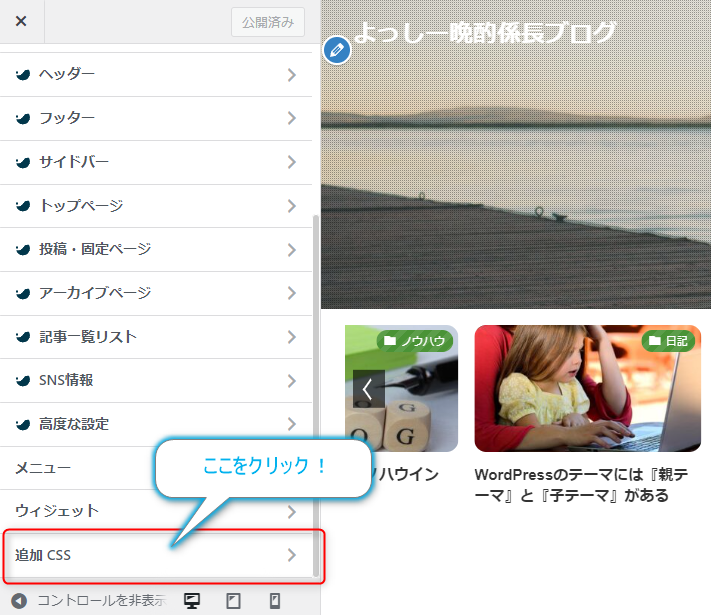
『追加CSS』に追加すれば表示されるようです。



上記のやり方でTwitterのタイムラインが表示されるようになっているはずです!
僕はこれで解決しました(^^)
今後のアップデートで表示されるようになるみたいですが
表示されないときは試してみて下さいね☆
最後まで読んでいただき
ありがとうございました~☆







