よっしー晩酌係長です。
ConoHa WING(コノハウイング)の登録が完了したら、
次はWordPressの初期設定を行っていきます。
前回の記事を読んでない人は、ぜひ読んでみて下さいね
▼▼▼

WordPressの設定は慣れていないと始めは大変ですが、
一度設定してしまえば後は自由に記事を作成できます。
設定はとても重要なのでしっかりやっていきましょう!
それでは今回の記事の流れを紹介していきます。
- サーバーのコントロールパネルへのログイン方法の確認
- WordPressの管理画面へのログイン方法の確認
- WordPressのテーマ設定
- 一般設定
- プラグインの設定
- プライバシーポリシーの設定
- メタ情報の削除
以上の7ステップでやっていきます。
この設定を後回しにするとあとから記事をすべて
作り直さないといけない事態になったりするので、
今のうちにしっかりやっていきましょうね!
では早速やっていきましょう!
サーバーのコントロールパネルへのログイン方法の確認
WordPressの管理画面のログインをするために、
まずは「ConoHa WING(コノハウイング)のサーバー」
からログインしていきましょう!
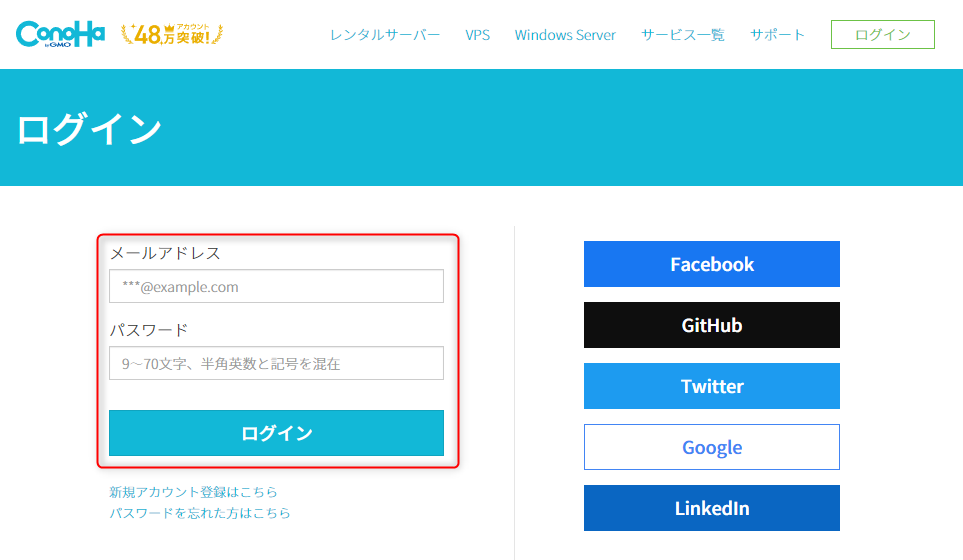
上記のリンクをクリックすると次の画面が表示されます。

ここに『メールアドレス』と『パスワード』を
入力して『ログイン』していきます。
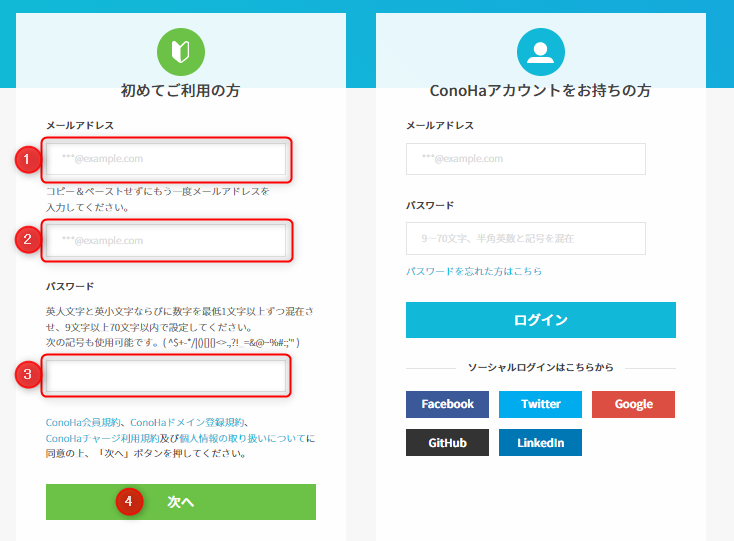
前回のお申し込みで「初めてご利用の方」に入力した
「メールアドレス」と「パスワード」になります。

忘れた方はもう一度振り返ってみましょう!
▼▼▼


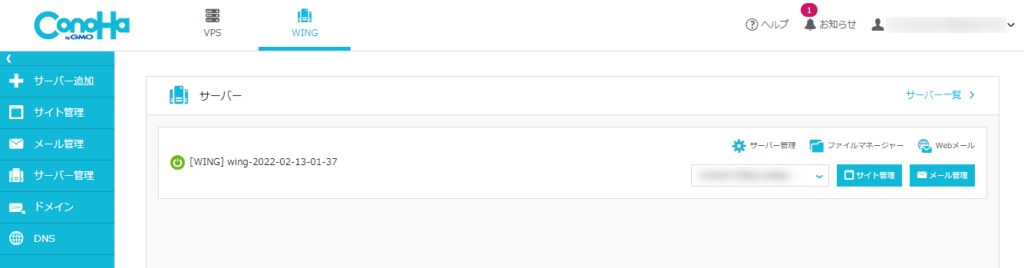
「ログイン」して上記のような画面になれば、ログイン成功です。
WordPressの管理画面へのログイン方法の確認
次にWordPressの管理画面にログインしていきます。
引き続き「コノハウイングのサーバー管理画面」から
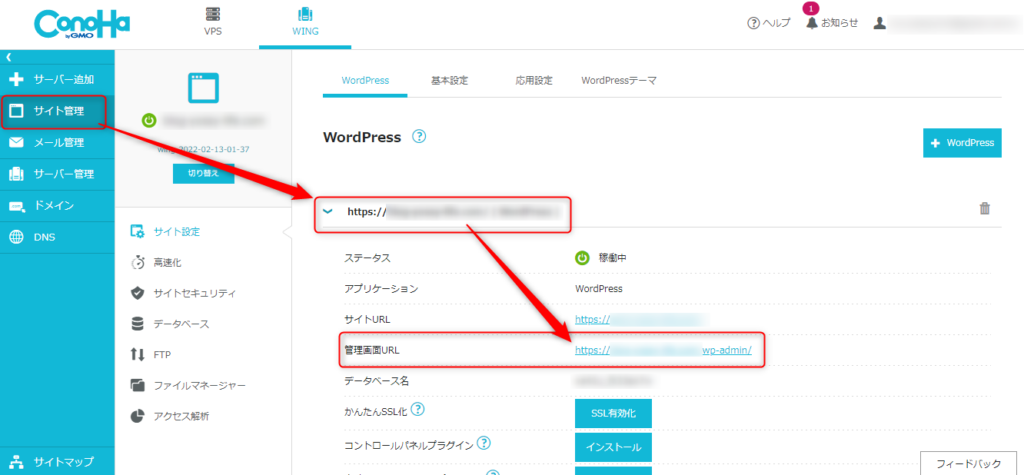
まずは「WordPress管理画面のURL」を確認していきましょう!

『サイト管理』→『自分のブログURL(WordPress)』→『管理画面URL』に表示されています。
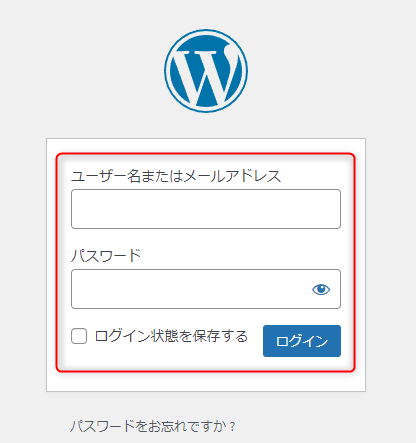
その管理画面URLをクリックすると以下の画面になります。

『ユーザー名またはメールアドレス』と『パスワード』を
入力して『ログイン』をクリックしていきます。
ここでの「ユーザー名」と「パスワード」は
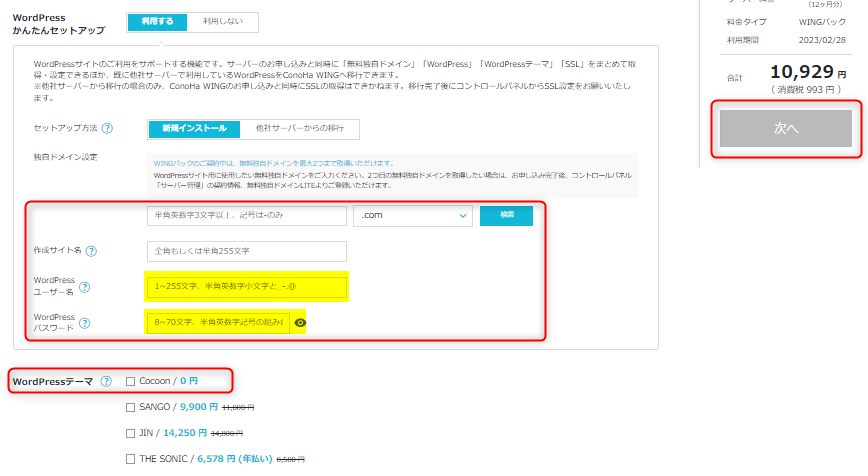
下記の画像の前回WordPressかんたんセットアップで
入力した黄色い部分になります。

前回の記事を確認する方はこちら
▼▼▼


ログインして上記のような画面が表示されれば、ログイン成功です!
WordPressのテーマ設定
ここからはWordPressの初期設定に入っていきます!
まずはテーマの設定ですね!
テーマとはデザインや機能性を自由にカスタマイズできる仕組みのことです。
テーマごとに機能は様々ですが、
今回は無料テーマでおすすめの『Cocoon』を使用して解説していきます。
WordPressかんたんセットアップで既にインストールしていると思いますが、
まだインストールしていない方は下記のリンクから取得してくださいね!
▼▼▼

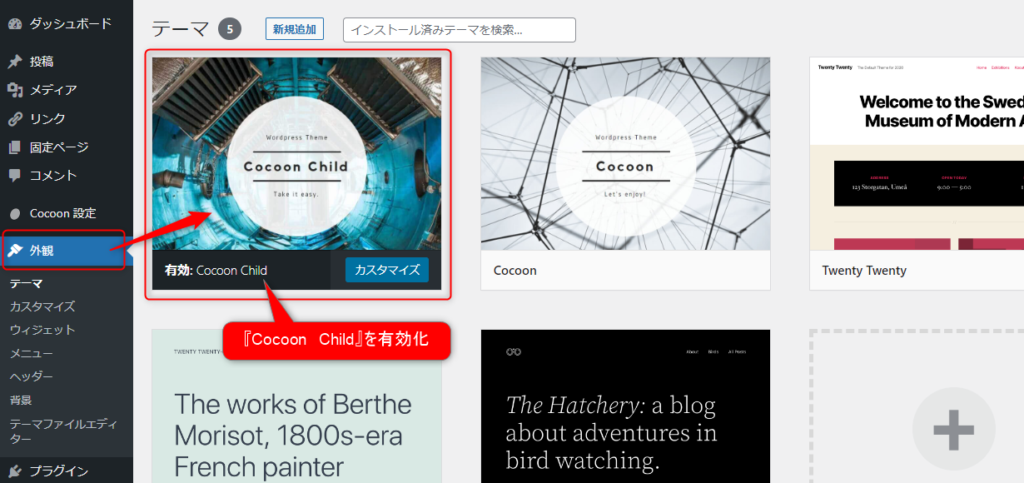
WordPressに既にインストールになっている方は下記のように
Cocoonテーマの「親テーマ」と「子テーマ」表示されていると思います。
ここでは子テーマである『Cocoon Child』を有効化していきます。

親テーマである『Cocoon』を有効化してしまうと、アップデートの更新でカスタマイズがリセットされてしまう恐れがあるので注意しましょう!
これでWordPressのテーマ設定は完了です。
一般設定
次にWordPressの一般設定をしていきます。
WordPressの「設定」の中にはいくつか項目があるので、
ひとつひとつやっていきましょう。
一般設定
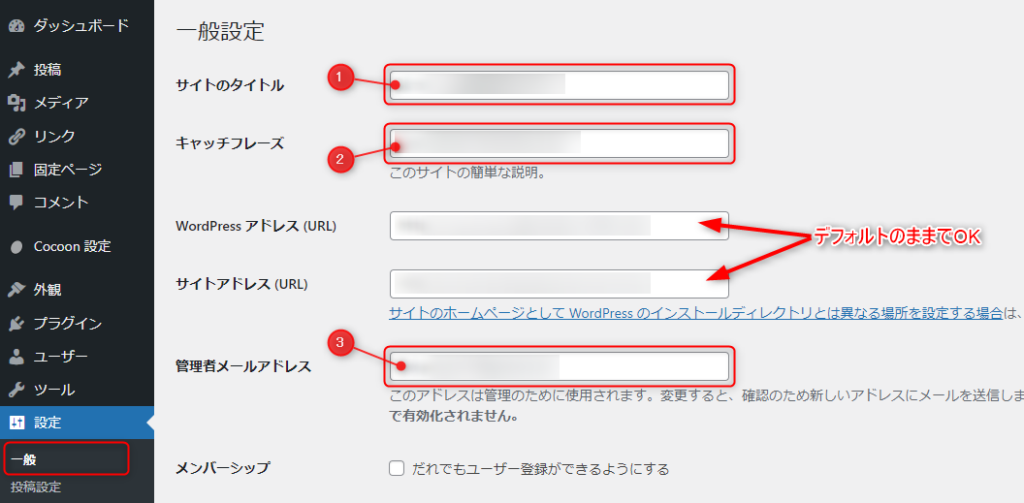
ではまず始めに『設定』→『一般』を開いていきます。

『①サイトタイトル』『②キャッチフレーズ』を入力していきます。
ここではこれから作成していくサイトに合ったタイトルや情報を入力していきます。
「WordPressアドレス」「サイトアドレス」はデフォルトのままでOKです。
次に『③管理者メールアドレス』を入力していきます。
WordPressのアップデートや、投稿記事へのコメントを「通知するメールの送信先」の設定になります。
ここでは常に自分が確認できるメールアドレスを設定しておきましょう。
ディスカッション
「投稿設定」「表示設定」は特にはデフォルトのままで大丈夫ですので飛ばしていきます。
次にディスカッションの設定をしていきます。
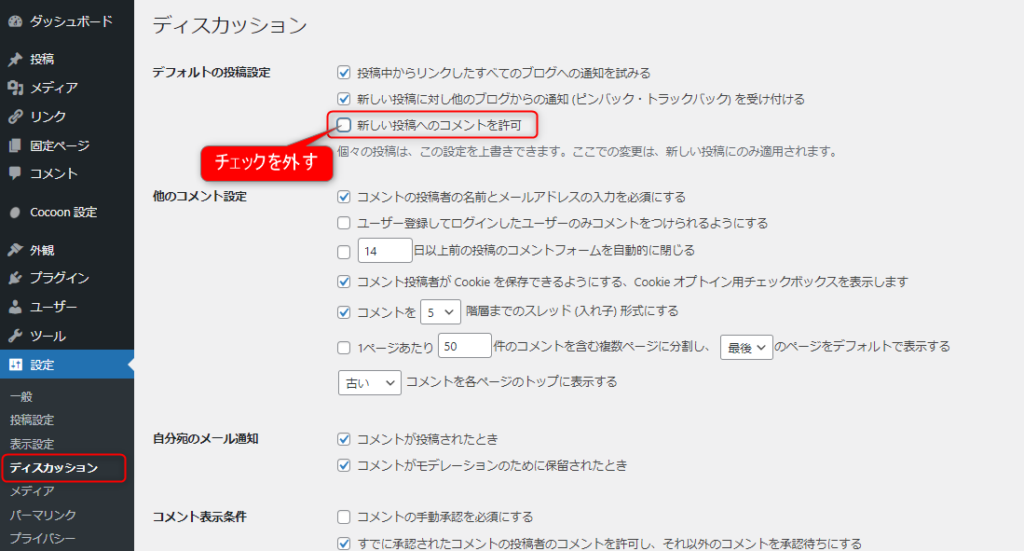
『設定』→『ディスカッション』を開いていきます。

「デフォルト投稿設定」のところの
『新しい投稿へのコメントを許可』のチェックを外します。
チェックを外すと、これから投稿する記事内にコメントが表示されなくなります。
投稿記事ごとにコメント表示する場合
投稿編集画面の右上にある
『設定』→『投稿』→『ディスカッション』のところで
『コメントの許可』にチェックを入れると
コメントが表示されるようになります

パーマリンクの設定
「メディア」はデフォルトのままで大丈夫ですので、飛ばしてOKです。
次にパーマリンクの設定をしていきましょう!
記事を投稿すると以下のようなURLが設定されます
例)https://○○△△□□.com/▽▽
今回設定していくのは、上記の例の
「.com/▽▽」の『▽▽』の部分ですね
ではやっていきましょう!
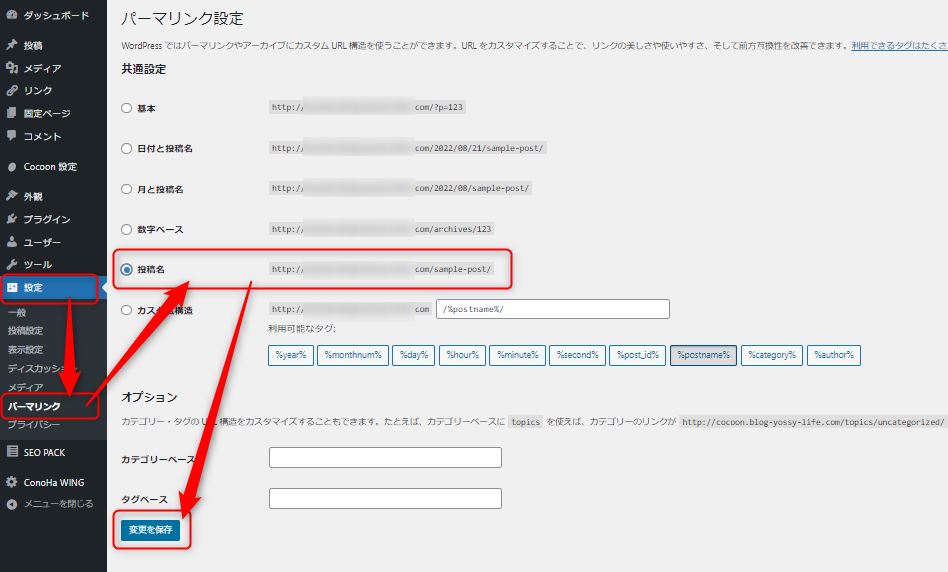
パーマリンク設定は途中で変更すると今までの他の記事にも影響するので、最初の段階で設定しておくようにしましょう!
『設定』→『パーマリンク』→『投稿名』→『変更を保存』で完了です。

この設定をすることで『▽▽』の部分が投稿したタイトル名になります。
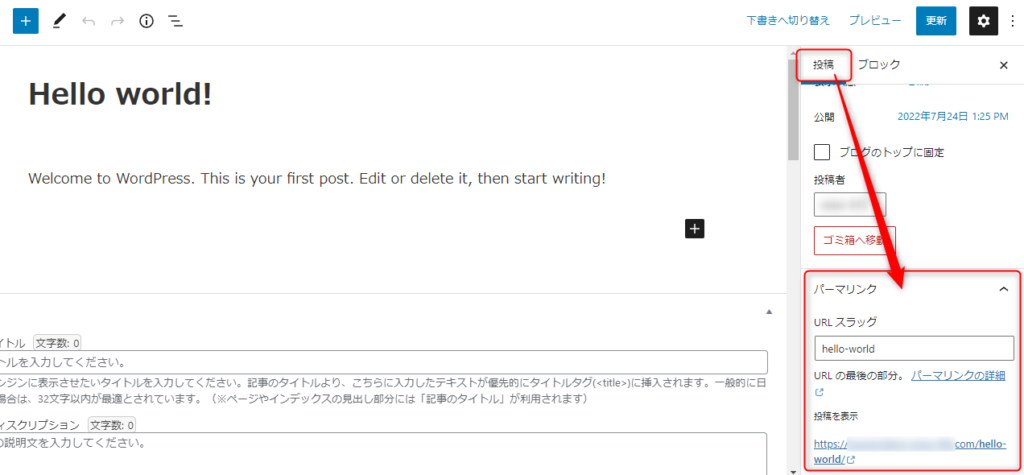
もちろん投稿するときにURLは自分で決めることもできるので、
変えたいときは投稿記事の
『設定』→『投稿』→『パーマリンク』の『URLスラッグ』
から変更していきましょう。

この時、「パーマリンクの設定」が「投稿名」に変更されていないと「URLスラッグ」が変更できないので注意してくださいね
一般設定は以上になります!お疲れさまでした!
プラグインの設定
続いてプラグインの設定です。
プラグインはWordPressのテーマによってオススメが異なるですが、
今回は無料テーマ「Cocoon」の場合で解説していきます。
有料テーマを購入した方は、その有料テーマのサイトで
オススメのプラグインが案内されていると思いますので、
確認してみて下さいね☆
では早速やっていきましょう!
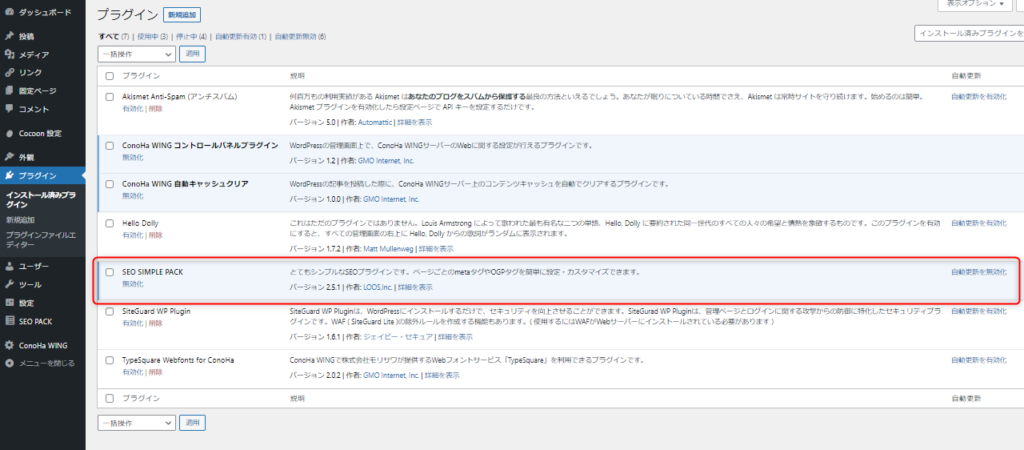
『プラグイン』を開いていきます。

今回は「SEO SIMPLE PACK」というプラグインを
インストールして、有効化していきます。
このプラグインはSEO対策で使用するものですが、
ブログをする上ではほぼ必須になるプラグインです。
機能を増やしたいプラグインを入れて、使えるようにしていきます。
注意してほしいのが、あまり多くのプラグインを入れてしまうとプラグイン同士が反発してエラーを起こしたり、WordPressの動作が遅くなったりするので気を付けて下さいね!
プラグインの入れ方を説明します。
プラグインの画面の上の方に
『新規追加』があるのでそれをクリックしていきます。
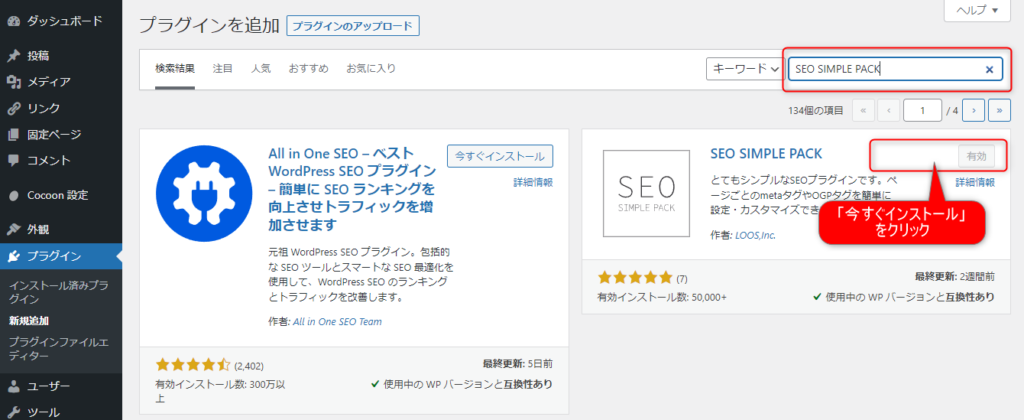
すると下記の画面が表示されます。

『プラグインを検索』のところに
「SEO SIMPLE PACK」と入力していきます。
するとプラグインが表示されるので
『今すぐインストール』をクリックしていきます。
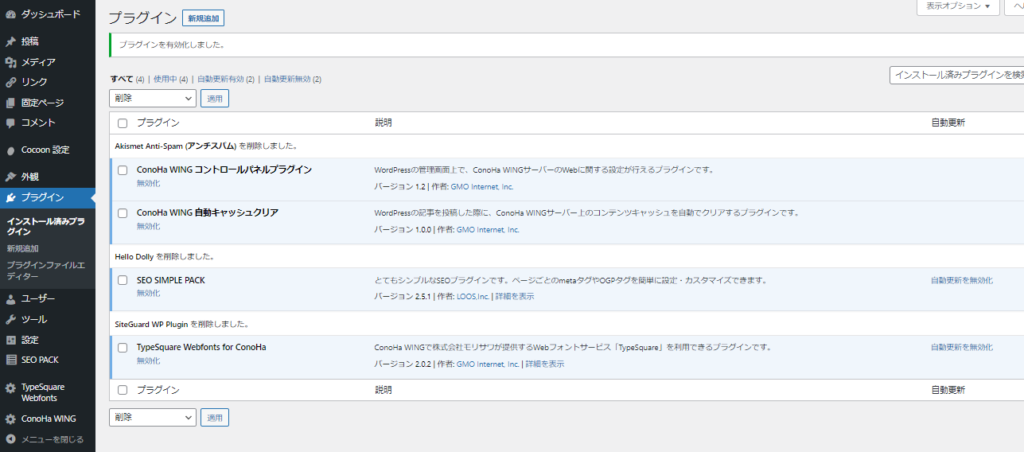
続いて、インストールしたプラグインを使えるように有効化していきます。

『①有効化』のところをクリックします。
(画像ではすでに有効化してるので無効化が表示されてます)
『②自動更新を有効化』をクリックします。
ここは有効化してもしなくてもOKですが自動化にすると、
わざわざ手動でプラグインの更新をする手間が省けます。
次に使用しないプラグインを削除していきます。
使用しないプラグインにチェックマークを入れて「適用」の左隣を「削除」に選択します。

『適用』をクリックするとチェックの入れたプラグインが削除されます。

僕の場合はサーバーは「コノハウイング」を使用しているので、
コノハウイングのプラグインを残して削除しました。
プラグインは有効化してなくても
WordPressの動作に関わってくるので、
使わないものは削除していきましょう。
プライバシーポリシーの設定
次にプライバシーポリシーの設定です!
プライバシーポリシーの編集
プライバシーポリシーはWordPressインストール時に
固定ページに設定されていますが、
それは使用せずに新規追加で作成していきます。
『固定ページ』→『新規追加』で作成します。

プライバシーポリシーの雛形
プライバシーポリシーのひな形を用意しましたので
こちらをコピペして使用してください。
赤いマーカーの部分を編集すれば使えるようになってますのでぜひご利用ください。

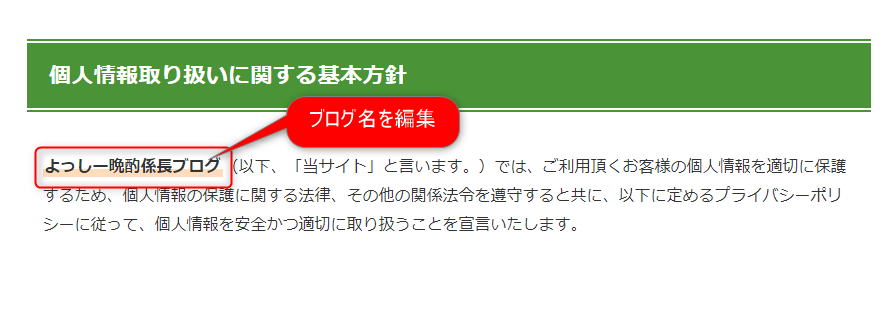
「個人情報取り扱いに関する基本方針」のブログ名を
『自分のブログ名』に編集していきましょう!

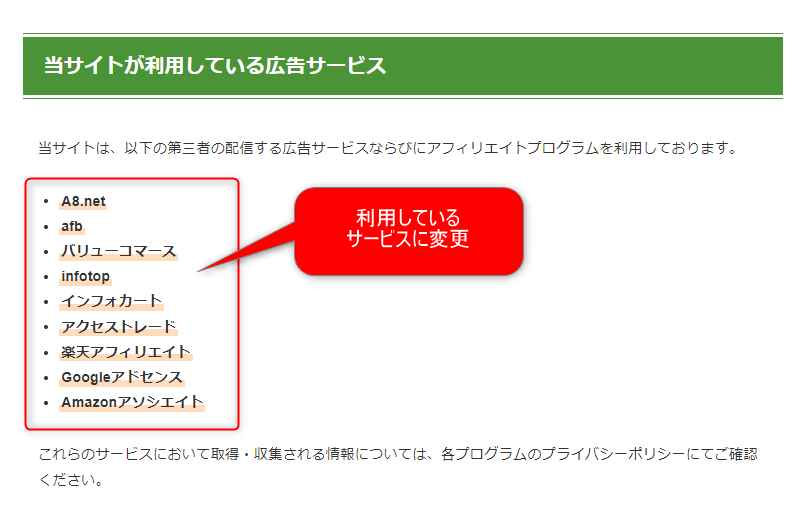
「当サイトが利用している広告サービス」のところを
『自分が利用してるサービス』に変更していきます。

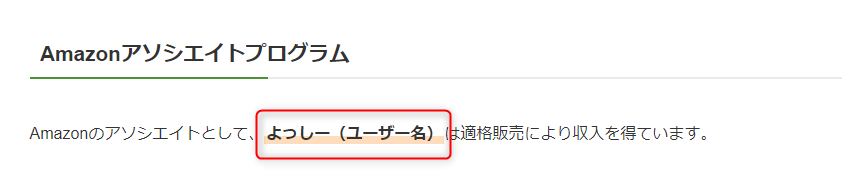
「Amazonアソシエイトプログラム」の
利用者名を『自分のユーザー名』に変更します。

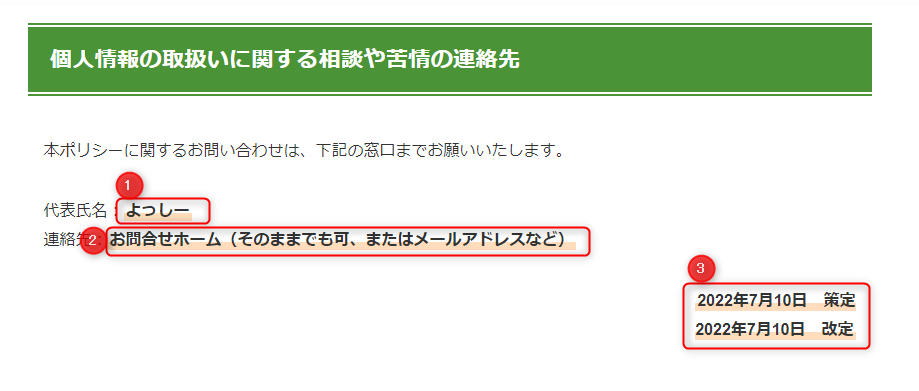
「個人情報の取扱いに関する相談や苦情の連絡先」を編集していきます
- 代表氏名を『自分の名前』に修正
- 連絡先を『お問合せホーム』か『メールアドレス』を張り付け
- プライバシーポリシーの「策定」と「改定」を『自分が作成した日』に修正
プライバシーポリシーの設定は以上になります。
メタ情報の削除
メタ情報は運営者にとって必要な情報が載っているのですが、
これはWEBサイトの利用者には必要のない情報になります。
それどころか管理画面のリンク情報も表示されてしまう為、
他の人がサイトの管理画面にアクセスできてしまう恐れもありますので、
WordPressを利用するときは早めにメタ情報を削除しておきましょう!

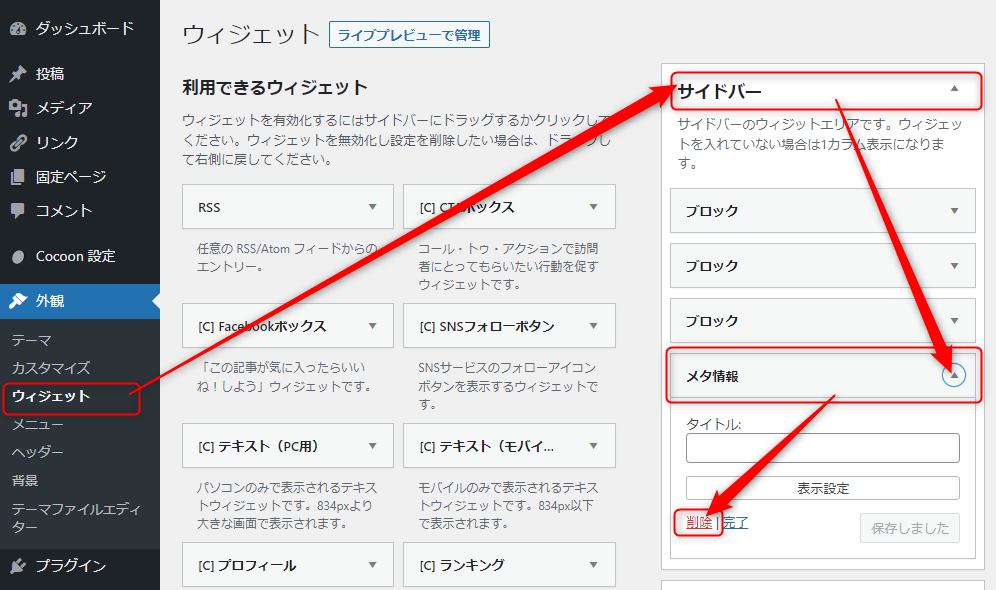
『外観』→『ウェジット』→『サイドバー』→『メタ情報』→『削除』でメタ情報を削除することができます。
まとめ
初期設定お疲れさまでした!
初めて設定した方にはかなり大変な作業だったと思いますが
一度設定してしまえばあとはあまりいじることがないですので
ここからブログ記事を書くことに専念していきましょう!
設定で躓いたときにはまた読み返してみて下さいね。
最後まで記事を読んで頂きありがとうございました☆





コメント
コメント一覧 (1件)
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!